Powered by IP2Location.com
There are different phrases that you can select from in their homepage, or Add the widget shown above to your blog using the button below
We had to do this post, when we came across some nice blogs with good content but badly done header graphics, If you have some photoshop skills it could take a few minutes to make a goo header image for your blog an for the rest, here's a selection of online tools which can be used to generate free header image for your blog.
A professional header image in our opinion would have clean graphics and hopefully consist of stylized text. Here are our top choices :
#1 Xara3D Heading Maker : The widget below generates a 3D header for your blog, however we admit that choices are somewhat limited.
#2 Flaming Text : Lot's of styles and options, Do check this out.
#3 CoolText : This header logo is specially selected for ladies and female bloggers. Also has some cool fonts for use and download.
A professional header image in our opinion would have clean graphics and hopefully consist of stylized text. Here are our top choices :
#1 Xara3D Heading Maker : The widget below generates a 3D header for your blog, however we admit that choices are somewhat limited.
#2 Flaming Text : Lot's of styles and options, Do check this out.
WebStatsDomain provides free analysis for your blog/website, It's interesting to look at the stats generated as it could be helpful for SEO analysis. On top of that there are many widgets that can be used on your blog, There is even a rating given by the site for each blog/website.
Worth Widget
Blog Health Widget
PageRank, Alexa Rank & Blog Worth Widget
Web Reputation Widget
Here's a free widget from mycountdown.org that counts down the date/time till the Christmas, the widget can be customized to suit your page/blog.
Preview :
Preview :
Daily Bible Verse is a free widget by ChristNotes.org for christian blogs and websites, It has a customizable page that can be used to customize most of the things on the widget, Down below is a preview of the widget that we were able to customize for use. You can add this widget from the ChristNotes.org Daily Bible Verse Customization Page or use the "add to blogger" button to add it to your blog quickly with default options.
Preview :
Preview :
This is a very popular widget that shows related posts with thumbnails below each of your posts, this service is brought to you by LinkWithin.com. All you have to do is go to their homepage and generate a blog specific code for your blog and will generate a blogger widget.
Preview of the "related posts" widget :
Preview of the "related posts" widget :
The "Red Plastic Tab" is the tab widget, which is quite popular on many blogs, whos.amung.us provides various widgets to gather and display real time stats for your website or blog. The most popular one of course is the tab widget.
Add this widget to your blog using this widget :
Did you know that Plagarism/Copying is rampant on the internet and many bloggers are not even aware that many of their original articles are being re-published on other blogs/sites without their knowledge and more importantly without their permission?
CopyScape is site that has been around for finding copies of your content, the free service only finds top ten matches, it also offers banners & badges to put on your blog and discourage plagarism Add The white 3d banner using the widget below or find the code for your blog yourself.
CopyScape is site that has been around for finding copies of your content, the free service only finds top ten matches, it also offers banners & badges to put on your blog and discourage plagarism Add The white 3d banner using the widget below or find the code for your blog yourself.
Preview:
CreativeCommons.org has slightly changed the instructions ( from the old article ) to install the code into blogs/blogger. Here's the update to get your own code for your blog, First choose a license:

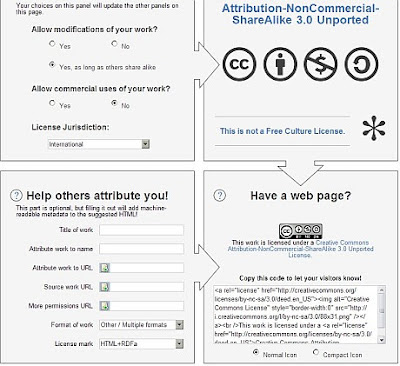
After choosing the license, in the following screen you can modify the options whether to allow modification or commercial use of your work and accordingly get the suitable license code.

Or use the widget below if you allow modifications as well as commercial use of your work(default options), also known as "Free Culture License"
This work is licensed under a Creative Commons Attribution 3.0 Unported License.
[ Tweetmeme recently shut down its operations, the widget is gone for good. ]
The Retweet button(from Tweetmeme) is for website and blog publishers that want to encourage their audience to retweet their content on twitter.
The button shows a live count of the number of times your webpage or blog post has been tweeted. Add this widget to Blogger.
Preview :
ClockLink.com provides variety of flash based clocks for your website or blog, they are completely free!
Preview :
This was one of our favorites, click the add to blogger button to add this widget to your blog in just a few clicks or go and search your own favorite from their awesome collection of clocks.
Preview :
This was one of our favorites, click the add to blogger button to add this widget to your blog in just a few clicks or go and search your own favorite from their awesome collection of clocks.
Another very cool Islamic Calendar widget for your blog from http://www.al-habib.info/islamic-calendar/, customisation options can be found on this page, and for easy install with default options click the button below.
Preview:
Preview:
Add a very elegant looking Islamic Clock on your blog, thanks to http://www.al-habib.info/islamic-clock/ for this free clock, you can customise the colors etc. and use the code and instructions on this page to add this code to blogger blogs. Or simply use the button below to add the clock shown below.
Preview :
Preview :
Human Clock : A very interesting flash based clock, also known as hone hone clock, the code can be found on a japanase blog and http://www.codeweblog.com/a-very-interesting-flash-human-clock/
Add this Clock to your Blogger blog with the widget below:
There is a new option that lets blogspot bloggers to turn off the navbar which was displayed on top of their blogs, It is better to turn off the navbar this way than to use a hack to disable it. There many customized templates which use a hack in the style sheet to disable the navbar in blogger, Now there is an option to turn off the navbar in blogger. Follow the steps to turn off the navbar in the correct and legitimate way.
After logging into your dashboard, open up menu to select "Layout" (or"Template" for classic templates)
After logging into your dashboard, open up menu to select "Layout" (or"Template" for classic templates)
Most bloggers using the XML Layouts, have to click "EDIT navbar" in the top right corner of the window.
In the window that opens up, select the "off" option below and click "save"
"Classic Templates" users need to go to "Templates" link and scroll down just a bit and in the option to "Change Navbar"->Select "off" option to remove the navbar
160by2.com is a reputed site that we have used in past to send free SMS's to any mobile in India. No ad's are inserted into the messages, It's fast and free. Registration is required, but it is fast and hassle free, once you get the activation SMS on your registered mobile, you can login and click on the "Send SMS" link
This opens a form where you can enter the mobile number to which you want to send your message and the message itself can be typed into the appropriate field.
Click on Send Now/Later and your message will be delivered to the recipient.
The point here is that ALL the PayPal Donation related tutorials are outdated and therefore this tutorial is the only tutorial at the time of writing this post, which guides you through the process of having a way to accept donations on your Blog or a Website.
First, you need to have a Premier or Business account. If you have a personal account, you can easily upgrade to one of these, after logging into your PayPal account page.
Here's how you create and customize your free PayPal Donate widget, to accept donations from your visitors. Go To https://giving.paypallabs.com/authenticate/review and click on "create new widget" button (you need to login first to enable that button)
Customize Themes & Colors : Click on any theme or color to select one, The live preview of the widget is on the right.
#2
Add a title & Name your cause
#3
Add the URL of the cover image that you want on your widget, this could be a logo or a relevant photo or illustration. You can also set Goals & Progress Optionally
#4
Select the contribution amount that you want to recieve, minimum is $5
#5
You can enter upto 1000 characters to describe why you are raising funds, also you can add the URL of your webpage
#6
Post your widget Online - Select whether you want to post to a blogger blog or Get the HTML code and add to another blog or website.
#7
If you want to add this as a blogger widget then select the blogger option and continue to add the widget on you blog as a page element on your selected blog
There you have it, with just a few clicks and effort, you can have a PayPal Donate widget on your blog that you can use to raise funds from your blog
Portrait Illustrator Maker is actually an online application which lets you create your own cartoon character and lets you download your photo and use it as your cartoon avatar on your blog.
A small preview image shows the live preview of the cartoon character that you can customize according to your preferences, from hair to skin color, eyes, lips and many more....http://illustmaker.abi-station.com/index_en.shtml
{ The new official tutorial at PayPal, is quite misleading as We were unable to follow it and add the PayPal button on our blog because there is not donate option in dropdown menu }
Using the Button Creation Tool for a Basic Donate Button
To use the button creation tool for a basic Donate button:
- Log in to your PayPal Premier or Business account at https://www.paypal.com.The My Account Overview page opens.
- Click the Profile subtab.The Profile Summary page opens.
- Under the Selling Preferences heading, click the My Saved Buttons link.The My Saved Buttons page opens.
- In the Related Items box on the right, click the Create new button link.The Create PayPal payment button page opens.
- In the Accept payments for dropdown menu, select “Donations.” { couldn't find this option even after searching for days }
- (Optional) In the Organization name/service text box, enter the purpose for the donation or the name of your organization. If you do not enter anything in this field, your donors can complete this field during checkout.
- Scroll to the bottom of the page, and click the Create Button button.The You are viewing your button code page opens.
- Click the Select Code button on the Websites tab to select all of the generated HTML code.
- Copy the text that you selected to the clipboard, by:
- Pressing Ctrl+C.– or –
- Right-clicking your mouse, and selecting Copy.
- In your web editing tool, open the webpage where you want the button.IMPORTANT:
Be sure that your tool is ready for you to paste HTML code, such as by switching to an HTML view from a design view of your webpage. - Paste the text that you copied from the clipboard onto your webpage where you want the button to appear, by:
- Pressing Ctrl+V.– or –
- Right-clicking your mouse, and selecting Paste.
Creating Donate Buttons Before You Create Your PayPal Account
You can create basic Donate buttons, add them to your website, and begin accepting contributions before you sign up for your PayPal account. Read the following topics to learn more about creating Donate buttons before you create your PayPal account.
Creating a Basic Donate Button Without a PayPal Account
- Click the Business tab.
- Click Accept Credit Cards on a Website.
- Under the PayPal Payments Standard heading, click the Select button.A page that describes PayPal Payments Standard opens.
- Click the Try it now button.The Create PayPal payment button page opens.
- In the Accept payments for dropdown menu, select “Donations.”
- Enter the payment details for your Donate button.
- Organization name/service – Enter the purpose for the donation or the name of your organization. If you do not enter anything in this field, your donors can complete this field during checkout.
- Email address to receive payments– Enter the email address that you will use when you sign up for your PayPal account.
- Scroll to the bottom of the page, and click the Create Button button.The You've created your button page opens.
- Click the Select Code button on the Websites tab to select all of the generated HTML code.
- Do one of the following to copy the selected text to the clipboard:
- For Windows and Mac, right-click on the code, and then select Copy.
- For Windows, press Ctrl+C.
- For Mac, press CMD+C.
- In your web editing tool, open the webpage where you want to show the button.
- Do one of the following to paste the text from the clipboard onto your webpage, where you want the button to appear:
- For Windows or Mac, right-click on the code, and then select Paste.
- For Windows, press Ctrl+V.
- For Mac, press CMD+V.
Limitations of Donate Buttons Created Without a PayPal Account
Consider the following limitations of payment buttons that you create and add to your website before you sign up for your PayPal account.
- You cannot claim the payments that people authorize during checkout. PayPal collects and holds the payments as unclaimed until you sign up for your PayPal account.
- Donors must have a PayPal account to pay you. Any ability to pay by credit card is disabled.
- PayPal limits the features that you can specify with the button creation tool, such as saving your buttons in your PayPal account.
NOTE:
You cannot create payment buttons without a PayPal account if Javascript is disabled in your browser.
Unclaimed Payments From Buttons Created Without a PayPal Account
For buttons that you create without a PayPal account, payments that donors authorize are held as unclaimed by PayPal until you sign up. PayPal holds your unclaimed payments under the email address that you specify when you create the buttons. Make sure to use the same email address when you sign up for your account. Otherwise PayPal cannot transfer your unclaimed payments to your PayPal account balance.
In their PayPal accounts, donors see unclaimed payments that they made to you from Donate buttons that you created without a PayPal account. Such unclaimed payments are displayed in their recent account activity and in their transaction history. Until you finish signing up for your PayPal account, donors can cancel your unclaimed payments and recover their funds.